P5js > Images
Contents (hide)
1. Précharger une image
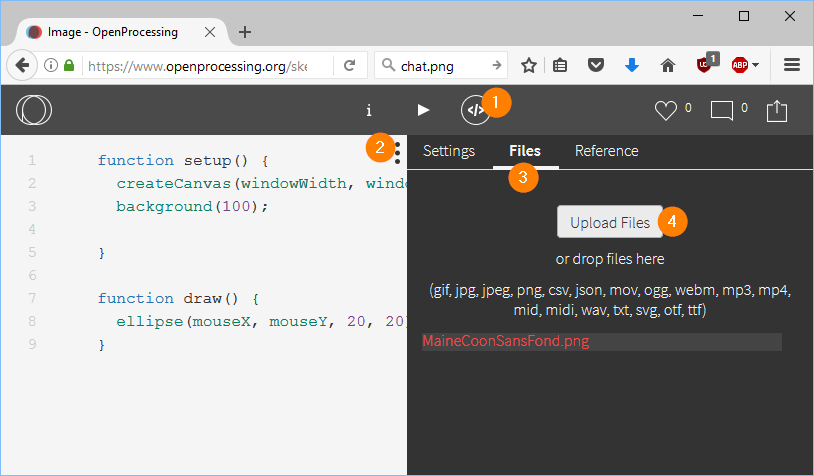
1.1 Ajouter une image dans OpenProcessing
Créer et sauvegarder un nouveau sketch sur http://openprocessing.org 
Trouver le fichier de l'image .png, .jpg ou .svg dans votre ordinateur
Ajouter votre image au sketch

Sauvegarder votre sketch de nouveau
2. Utiliser une image
2.1 Préchargement
var monImage;
function preload() {
monImage= loadImage("chat.png");
}
2.2 Dessiner
image(monImage, mouseX, mouseY);
2.3 Filtrer une image (opacité)
tint(255,255,255,127); // 50% D'OPACITE
3. Exemple